WordPressでイチからオリジナルテーマを制作する場合、アイキャッチ画像はデフォルトでは設定できないようになっています。
functions.phpに下記のコードを記述することで有効化することができます。
// 投稿サムネイル(アイキャッチ)を有効化
function custom_theme_setup()
{
add_theme_support('post-thumbnails');
}
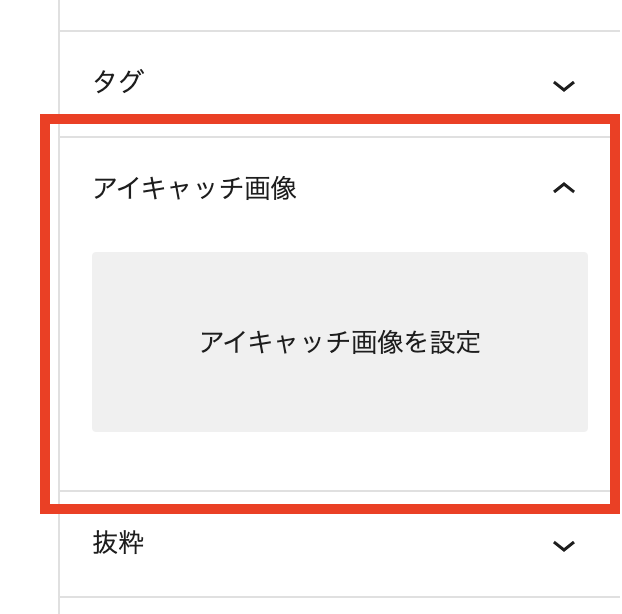
add_action('after_setup_theme', 'custom_theme_setup');アイキャッチ画像が有効化されると、投稿ページの右サイドバーに次のようなメニューが出現します。

後はアイキャッチ画像に設定したい画像をアップロードすれば設定完了です。
アイキャッチ画像を表示するには下記のように記述します。
<?php the_post_thumbnail(); // サイズ指定なし ?>
<?php the_post_thumbnail('thumbnail'); // サムネイル (デフォルト 150px x 150px :最大値) ?>
<?php the_post_thumbnail('medium'); // 中サイズ(デフォルト 300px x 300px :最大値) ?>
<?php the_post_thumbnail('large'); // 大サイズ(デフォルト 640px x 640px :最大値) ?>
<?php the_post_thumbnail('full'); // フルサイズ(アップロードした画像の元サイズ) ?>
<?php the_post_thumbnail(array(100, 100)); // カスタムのサイズ ?>アイキャッチ画像を表示させる場所によってパラメータを変更することで、状況にあったサイズで表示させたいですね。
500 Internal Server Error
500 Internal Server Error




コメント