当ブログはWordPressの無料テーマ「Cocoon」を使っています。
無料のテーマでありながら豊富な機能が備わっており、カスタマイズもしやすく非常に使い勝手が良いため愛用しています。
Cocoonに備わっている機能でも十分にカスタマイズすることはできるのですが、「より自分好みのデザインにしたい!」ということでスキンを自作しました。
「デザインを変更したいけれど、難しくて自分ではできない!」という方の役に立つのではないかなと思い、オリジナルスキンとして公開することにしました。
この「Natural(ナチュラル)」は、名前の通り自然で優しい見た目のスキンになっています。
記事内のダウンロードボタンからダウンロードして気軽に使えるので、ぜひ使ってみてください。
Cocoon用スキン「Natural(ナチュラル)」は全2色
Cocoon用スキン「Natural(ナチュラル)」は全2色をお使いいただけます。
スキンを使うことでCocoonの見た目を簡単に変えることができます。
カスタマイズする手間が省けるので嬉しいですね!
お好みの色を使っていただけると嬉しいです。
ご要望があれば、カラーバリエーションも増やしていきたいと思っています。
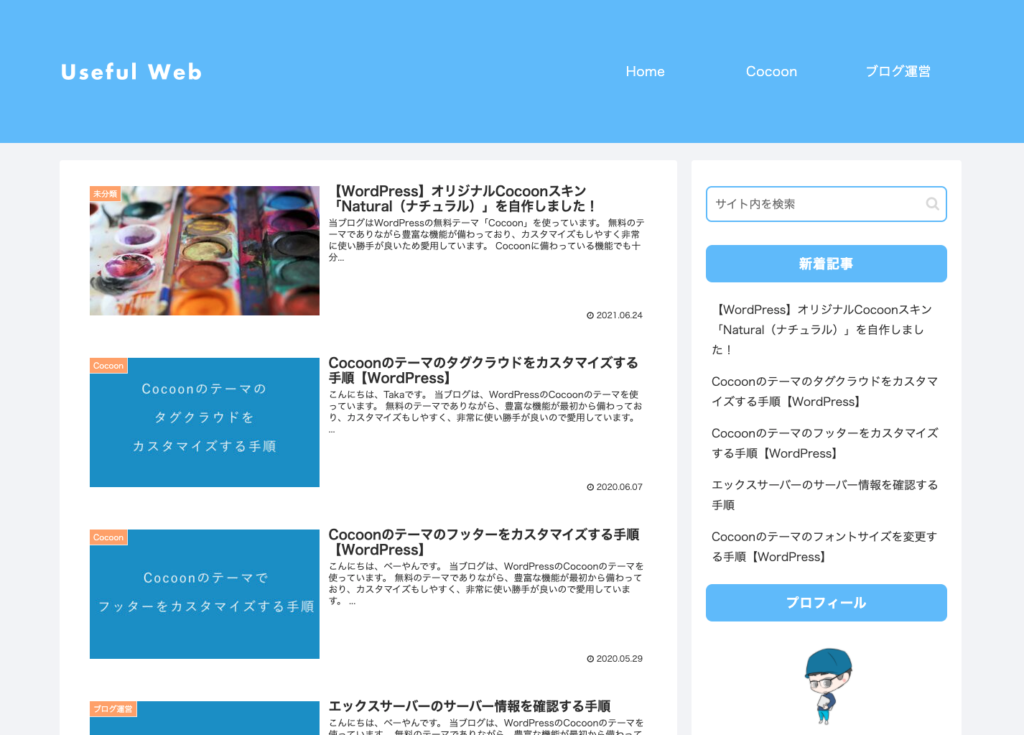
Natural(ブルー)
#73c3fbをメインカラーに使用しています。
優しい色合いになるように仕上げています。

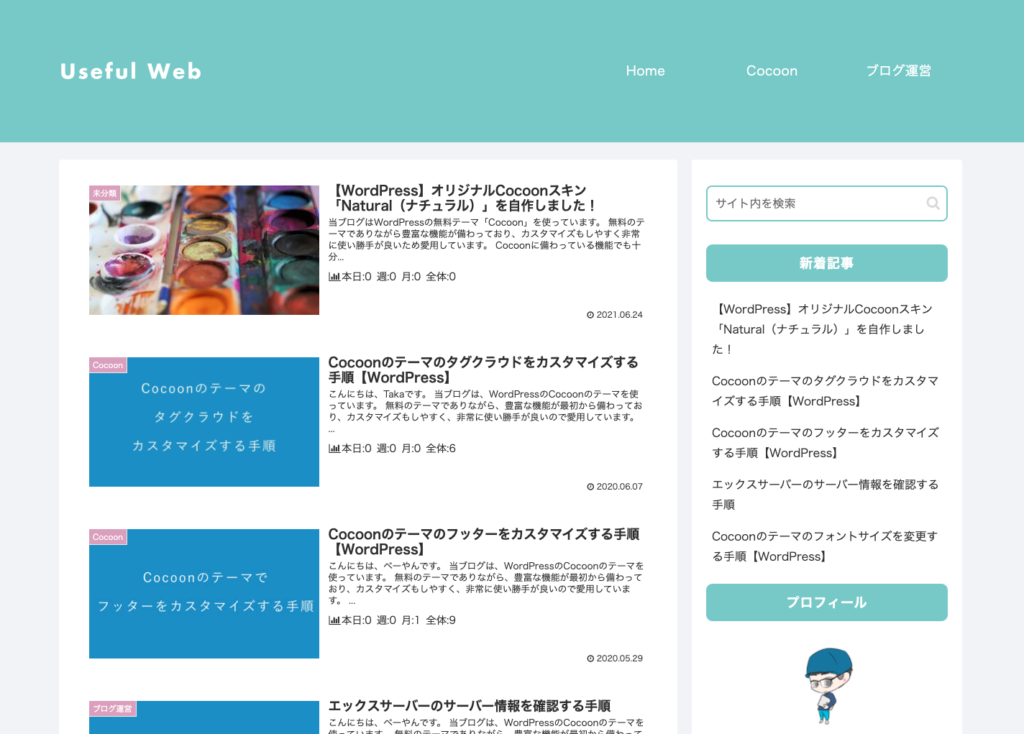
Natural(グリーン)
#86cfcfをメインカラーに使用しています。
優しい緑色で落ち着いた雰囲気に仕上げています。

スキンを一括ダウンロード
紹介したスキンをまとめてダウンロードしたい方はこちらからどうぞ。
見出しデザイン H2
見出しデザイン H3
見出しデザイン H4
見出しデザイン H5
見出しはH5まで対応しています。
ナビバーデザイン、アニメーション
マウスをかざすと背景色が透過するようにしました。

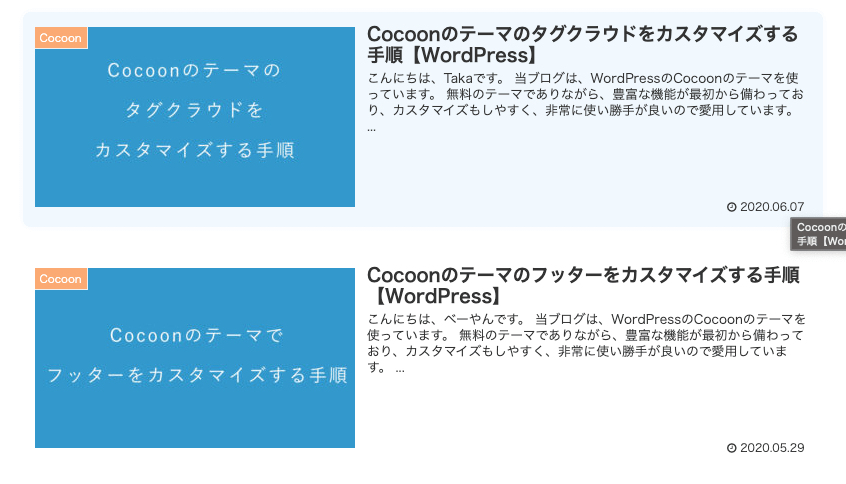
記事一覧のデザイン、アニメーション
ブログカードのカテゴリー背景色にはアクセントカラーを入れ、マウスをかざすとふわっと浮かび背景色も薄っすらと変わるようにしました。

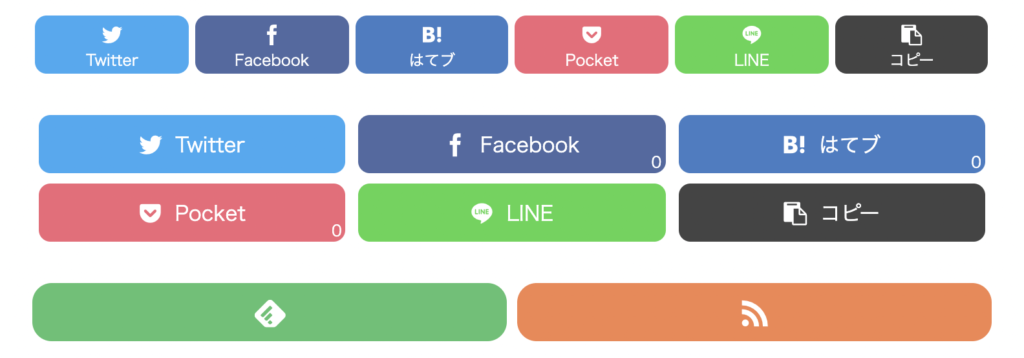
SNSシェアボタン
デザイン自体はそのままですが、Naturalスキンに合うように背景色を調整して、優しい色合いにしています。

タグ
本文下部に表示されるタグのデザインもカスタマイズしています。

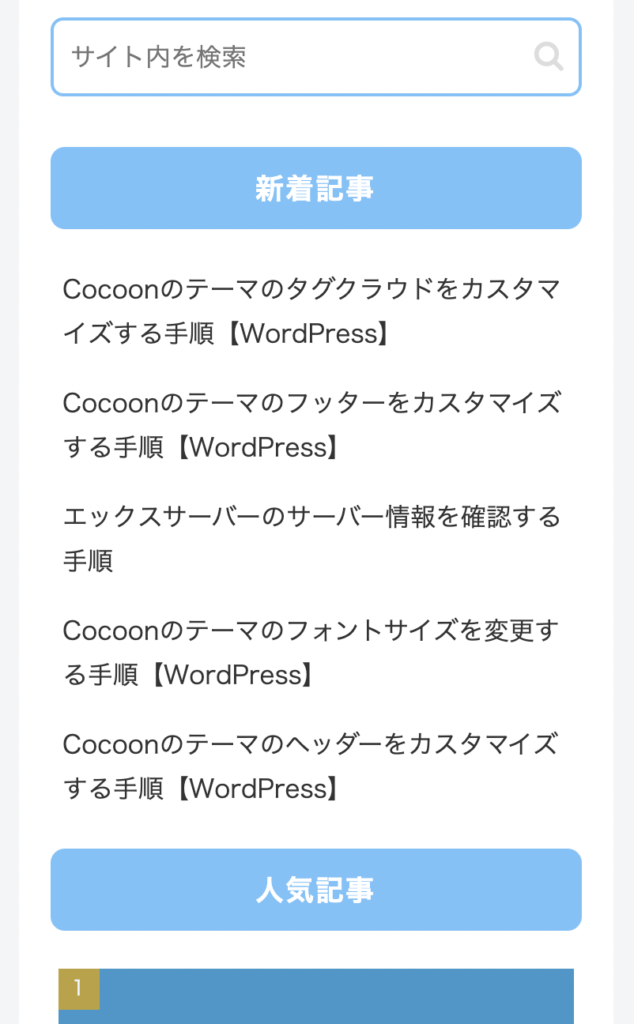
サイドバー
見出しをメインカラーに合わせ、デザインも調整しました。
検索窓の枠の色もメインカラーに合わせています。

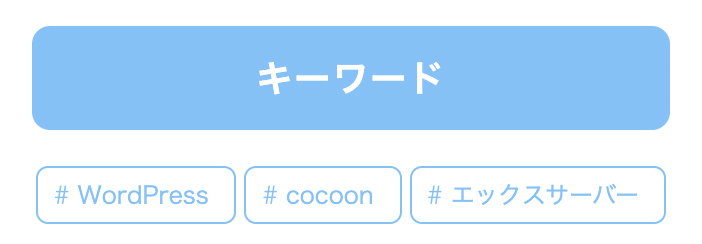
タグクラウド
サイドバーにタグを表示させた際のデザインもサイトデザインに合わせています。

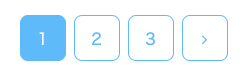
ページネーション
ページネーションのデザインも調整しています。

スキンの設定方法
「Natural(ナチュラル)」のスキンは、Cocoonの親テーマに同梱されています。
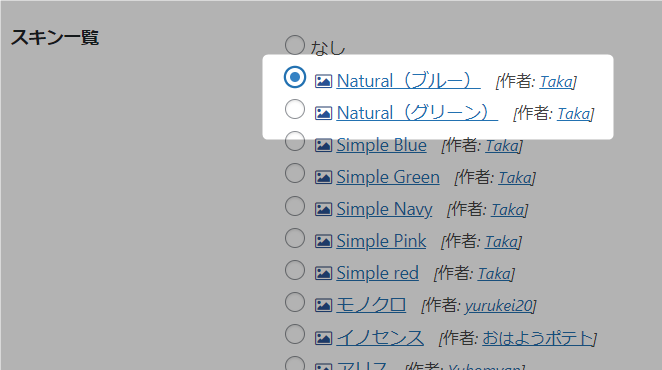
テーマを利用するにはCocoon設定の「スキン」タブからNaturalスキンを適用して保存してください。

スキンを反映させる手順
ダウンロードしたZipファイルを解凍して、FTPソフトなどで「Cocoon」のテーマフォルダ内にある「skin」というフォルダ内にアップロードしてください。
wp-content/themes/cocoon-master/skins/ここにスキンをアップロード
wp-content/themes/cocoon-master/skins/ここにスキンのフォルダをアップロード
アップロード後、「Cocoon設定」の「スキン」の中から「Natural」が選べるようになります。

FIleZillaというFTPソフトを使ってスキンを反映させる方法は、こちらの記事で紹介していますので、「やり方がわからないよー」という方は合わせてご覧ください。
最後に
「Natural(ナチュラル)」をお使いいただけましたら、コメント欄にご感想やご意見などいただけますと励みになります。
また、Cocoonに「Simple(シンプル)シリーズ」を提供していますので、良ければこちらもスキンも合わせてご活用いただければと思います。






コメント
初めまして。ナチュラルのスキンを使用させていただいております!
質問なのですが、モバイル表示の際に、上のメニューボタンが表示されないので外観→メニューから従来通りに設定したのですが反映されません。CSSでの設定が必要でしょうか?こちらのスキンがとても可愛くて気に入っていて、使用したいので返信の程よろしくお願いいたします。
venochan様
コメントありがとうございます。
モバイル表示の際にCSSの設定などは不要です。
外観→メニュー→メニュー設定で「ヘッダーモバイルメニュー」にチェックが入っているかご確認いただければと存じます。
よろしくお願いいたします。
Natural(ナチュラル)のスキンを使用させていただいてます。
シンプルで大変使いやすので助かっています。
ありがとうございました。
欲を言えば他のお色の展開(オレンジやピンクやベージュ系など)があると嬉しく思います。
ご一考いただければ幸いです。
初めまして。
ブログを運営しており、Naturalのスキンを利用させていただいております。
明るくて優しい色合い、使いやすさともに大満足です!
このようなテーマを無料で公開していただき、本当にありがとうございます(*^_^*)