こんにちは、ベーやんです。
当ブログは、WordPressのCocoonのテーマを使っています。
無料のテーマでありながら、豊富な機能が最初から備わっており、カスタマイズもしやすく、非常に使い勝手が良いので愛用しています。
手前味噌ではありますが、Cocoon用のスキン「Simpleシリーズ」を作りました。
今回は、このスキンをCocoonに適用する手順を紹介したいと思います。
「Simpleシリーズ」を詳しく知りたいという方は先にこちらの記事をご覧ください。
FTPソフトをダウンロード
今回はスキンを適用するために、FileZillaというFTPソフトを使っていきます。
「FileZilla」「FTPソフト」ってなに?という方もご安心ください。画像付きで順番に説明していきます。
(ただし、以下の手順はMacBookで撮影したものなので、Windowsの場合若干異なる点があるかもしれませんのでご了承ください)
はじめにFileZillaをダウンロードしましょう。
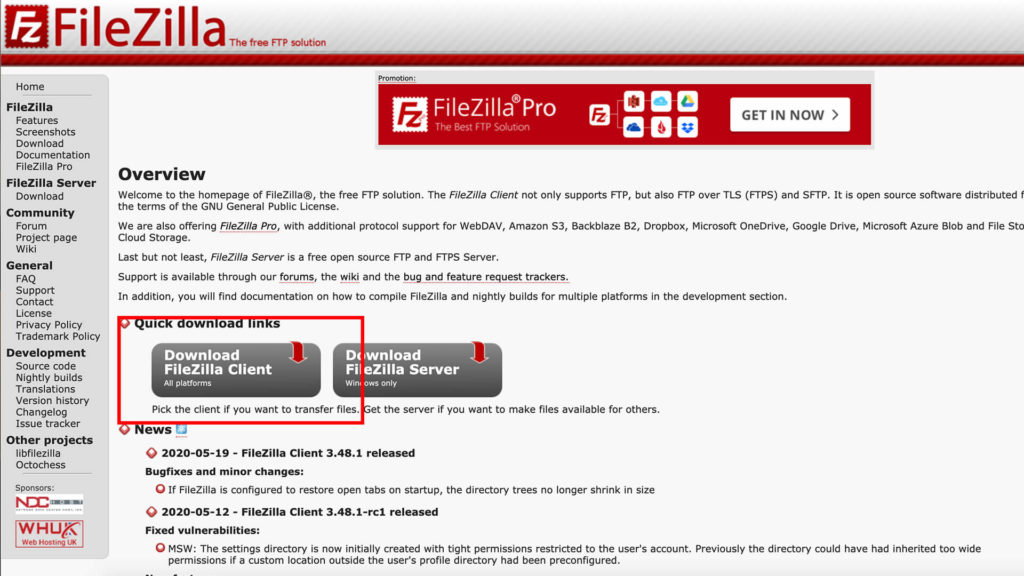
こちらからダウンロードできます。
「Download FileZilla Client」を選択。

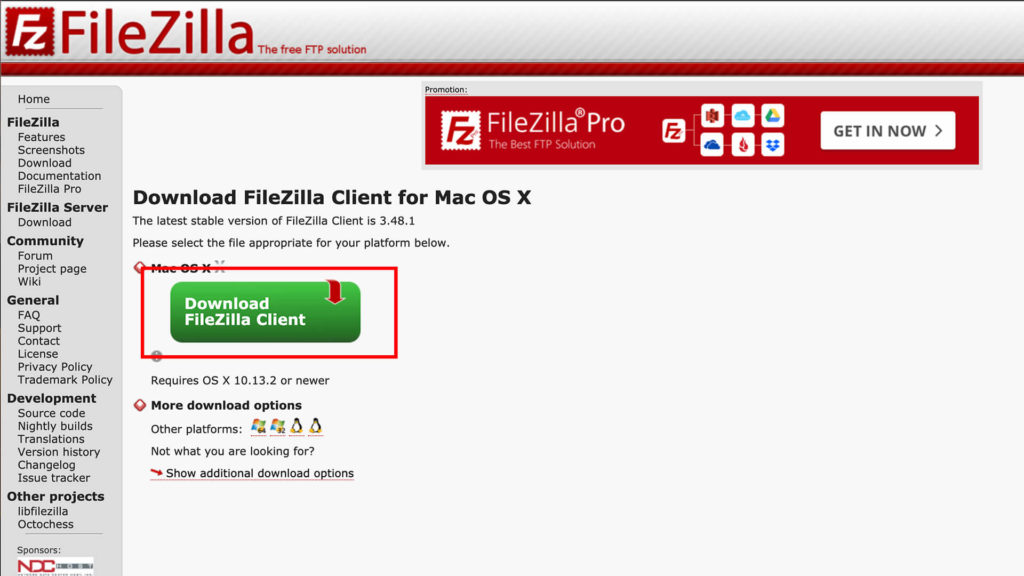
もう一度「Download FileZilla Client」を選択。

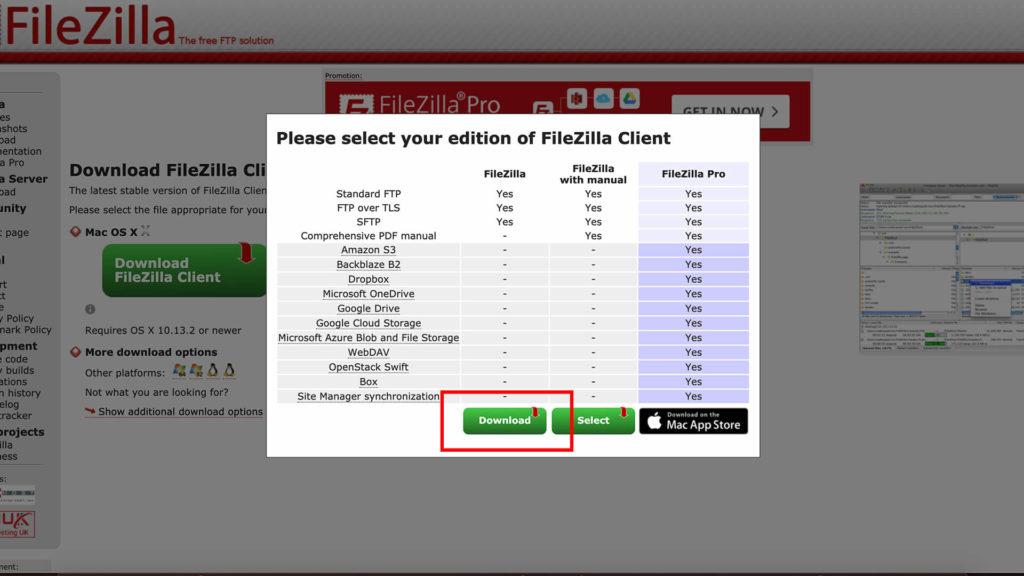
FileZillaのどのバージョンをダウンロードするか選択する画面が出てくるので、無料版「FileZilla」の一番下の「Download」を選択しましょう。

Zipファイルがダウンロードされるので、これを開いて解凍します。

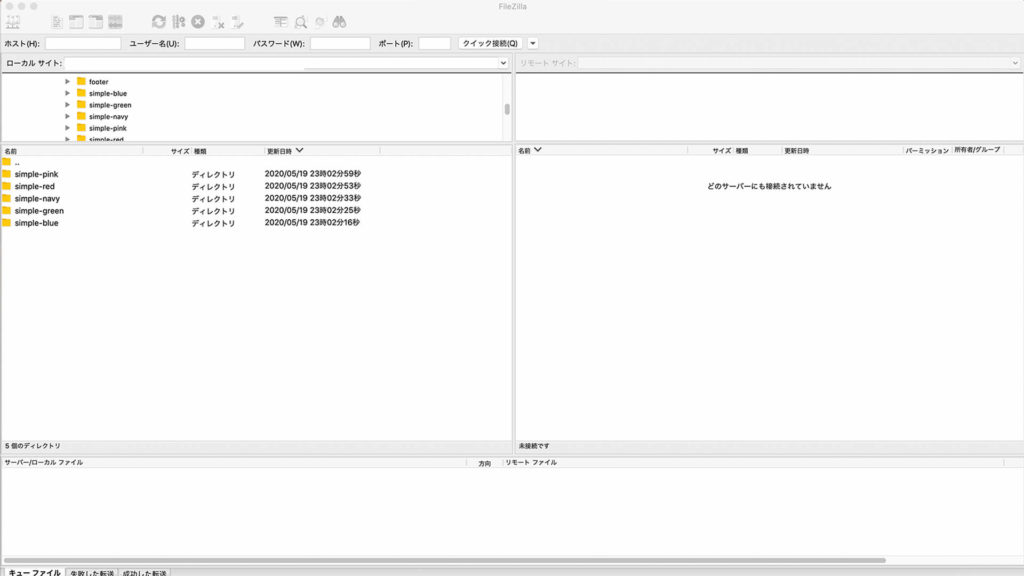
ダウンロードができたらFileZillaを起動しましょう。
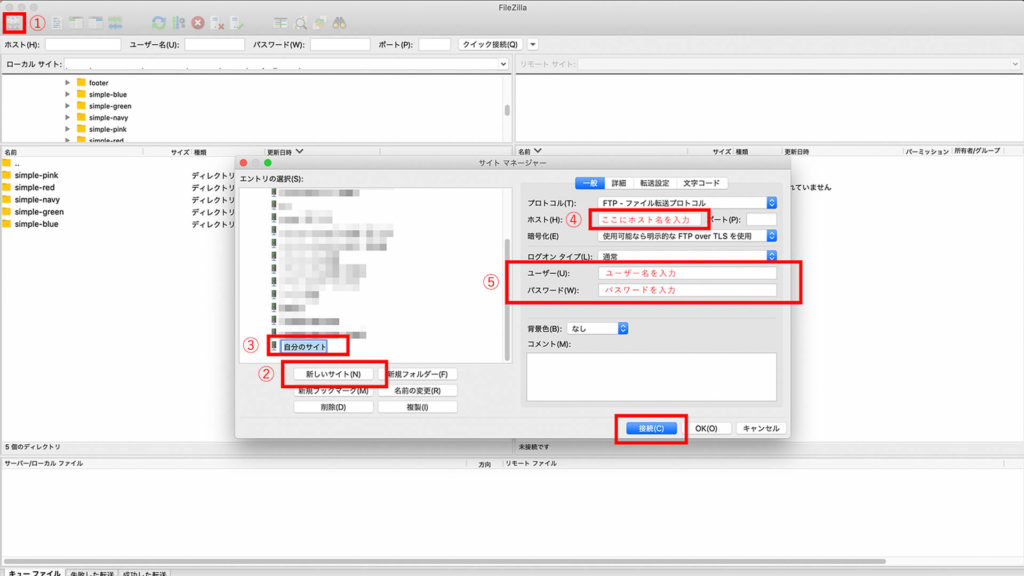
下記の画像のような画面が出てくるかと思います。

「左上のアイコン」をクリックすると「サイト マネージャー」という画面が出てきます。
左下の「新しいサイト」をクリックして、自分のサイト名などを入力します。
次に右側の「ホスト」「ユーザー」「パスワード」を入力し、「接続」をクリックしましょう。

「ホスト」「ユーザー」「パスワード」が分からないということは、こちらの記事を合わせてご覧ください。
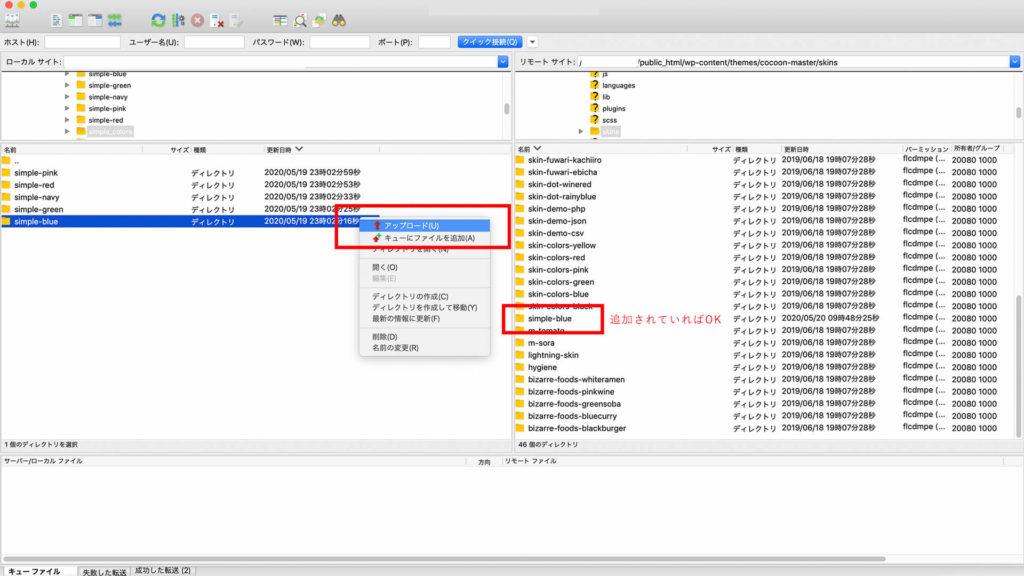
画面右側に自分のサイトのドメインが表示されるので、「wp-content」→「themes」→「cocoon-master」→「skin」の順番に選択していきます。
エックスサーバーの場合は下記の順番に選択していけば大丈夫かと思います。
「サイトのドメイン」→「public_html」→「wp-content」→「themes」→「cocoon-master」→「skins」
「skins」のフォルダ内に最初から同梱されているスキンが表示されていますので、こちらにダウンロードしたスキンをアップロードしていきます。
画面左側はダウンロードしたスキンがあるフォルダまで同様に移動しましょう。
画面左側にあるアップロードしたいスキンを「右クリック」すると「アップロード」と表示されるので、こちらをクリックしましょう。

ダウンロードしたスキンをアップロードする手順は以上です。
Cocoonでスキンを適用する
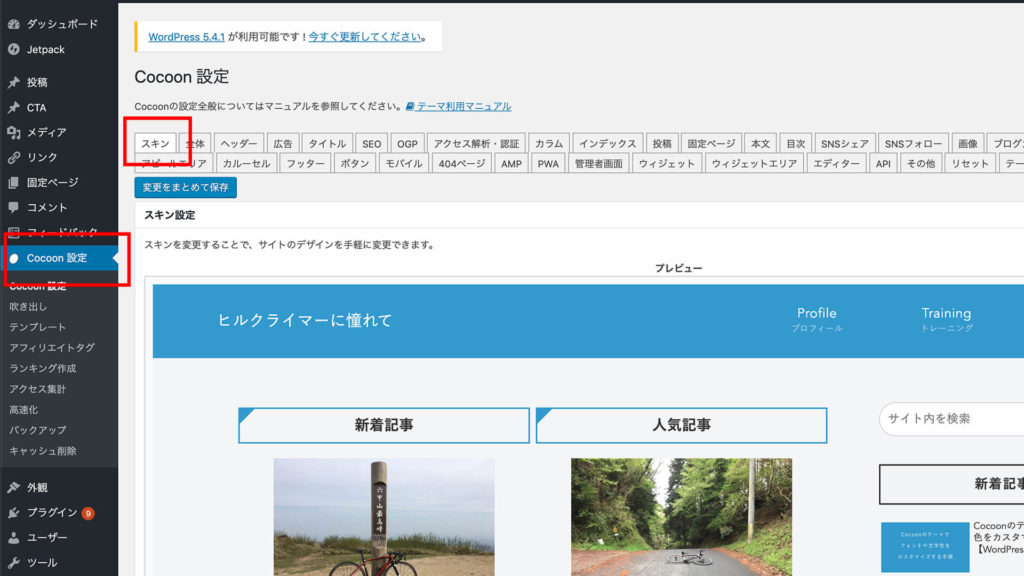
WordPressの管理画面から「Simpleシリーズ」のスキンを適用しましょう。
「Cocoon設定」の「スキン」を選択します。

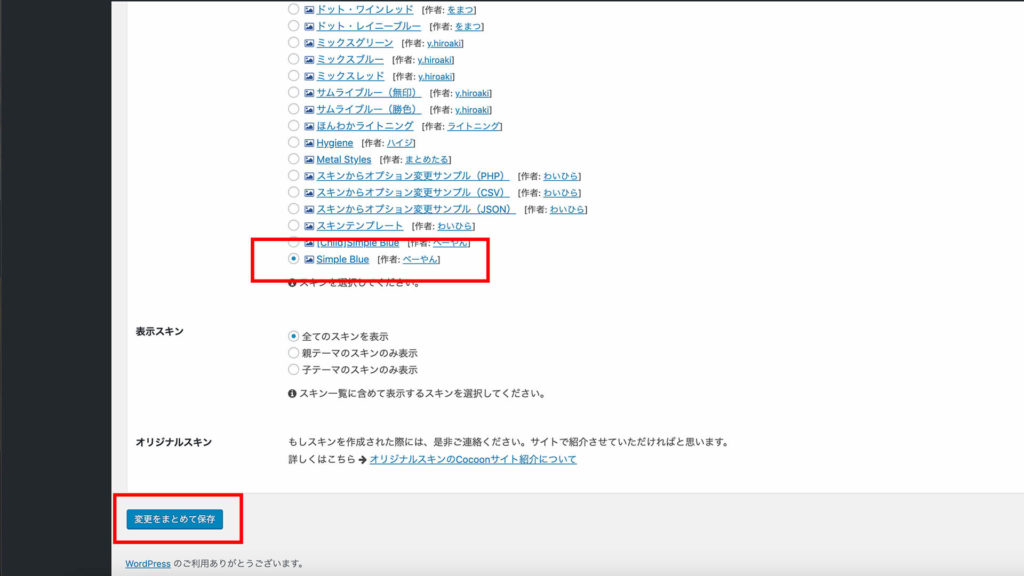
適用したいSimpleシリーズの「スキン」を選択して、「変更を保存」をクリック。

これでサイトにSimpleシリーズが反映されているはずです。
もし「Simpleシリーズ」をお使いいただけましたら、コメント欄にご感想やご意見などいただけますと励みになります。
今後、より魅力的なスキンとして使っていただけるように、カスタマイズ方法などを紹介していきたいと思います。
最後までご覧いただきありがとうございました。
それでは。
当ブログはエックスサーバーで運営中です。






コメント