こんにちは、ベーやんです。
当ブログは、WordPressのCocoonのテーマを使っています。
無料のテーマでありながら、豊富な機能が最初から備わっており、カスタマイズもしやすく、非常に使い勝手が良いので愛用しています。
今回は、このCocoonのテーマのヘッダーをカスタマイズする手順を紹介したいと思います。
Cocoonのテーマでサイト全体の色をカスタマイズする方法を知りたい方はこちらの記事をご覧ください。
完成イメージ
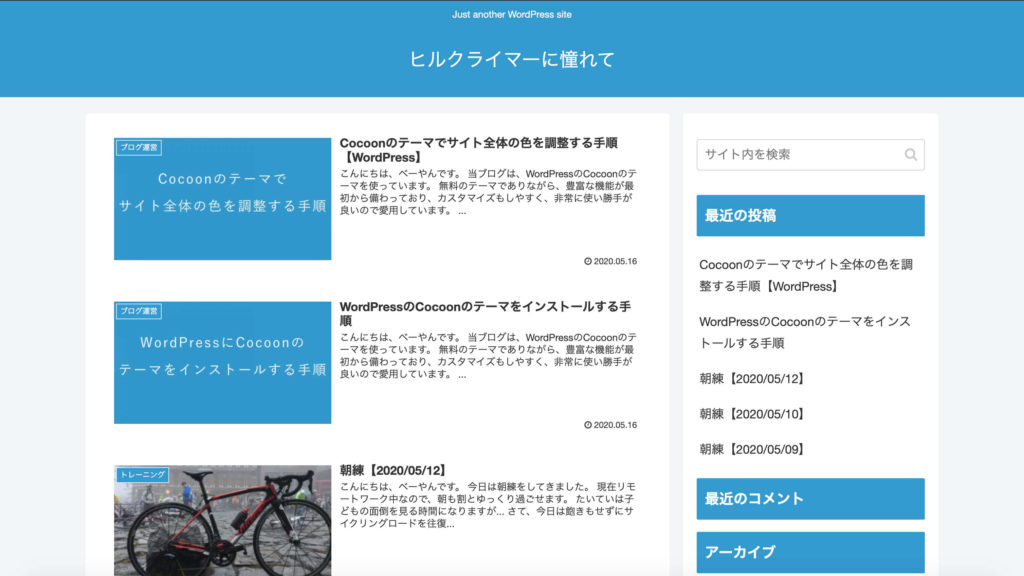
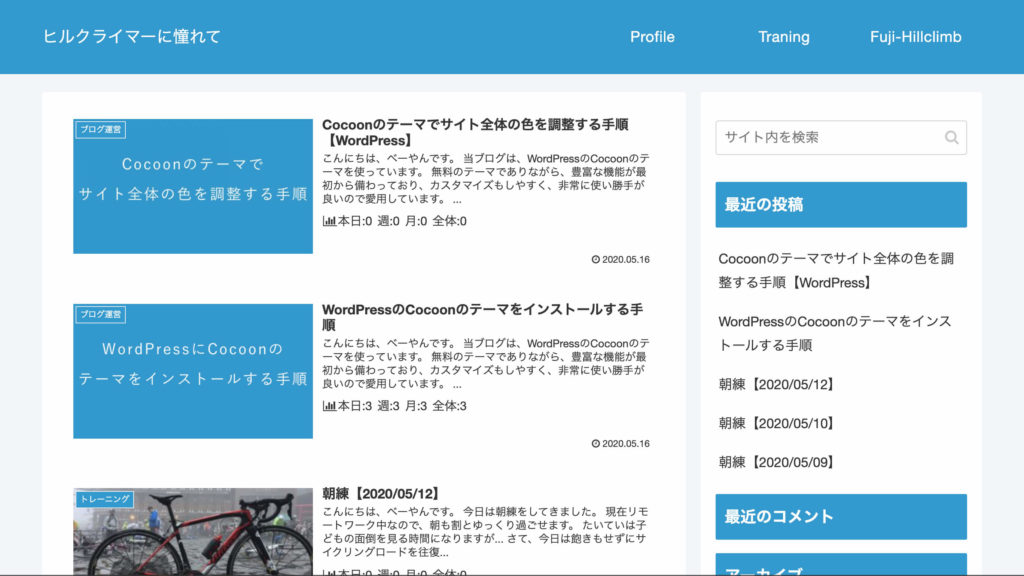
カスタマイズ前のヘッダーは下の画像のように、サイトタイトルが真ん中に表示されているだけで寂しいですね…
before

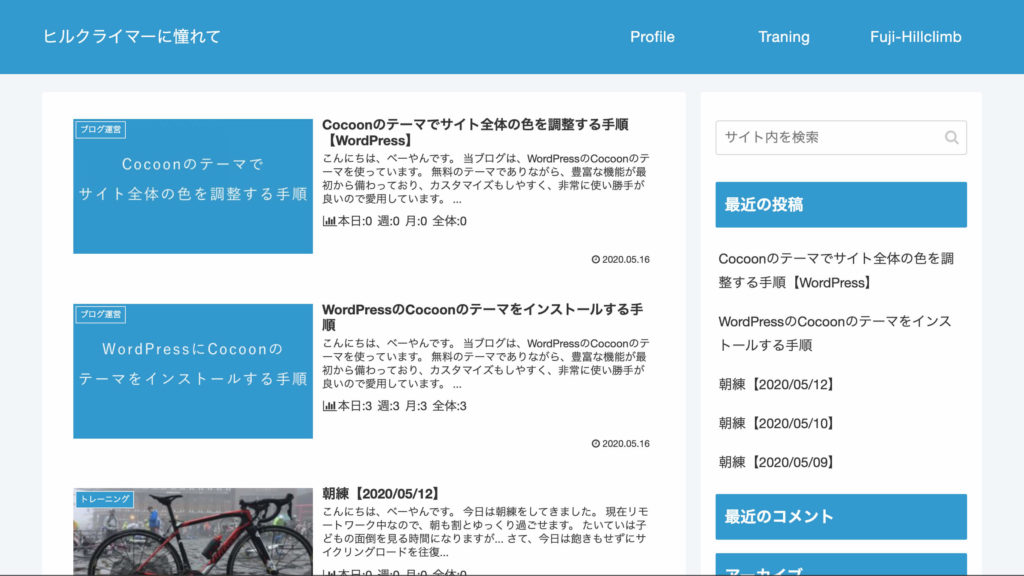
今回カスタマイズして完成するイメージは下の画像です。
after

ロゴとメニューが左右に表示されるようにして、Webサイトらしくしたいと思います。
ヘッダーをカスタマイズする手順
それではヘッダーをカスタマイズしていきたいと思います。
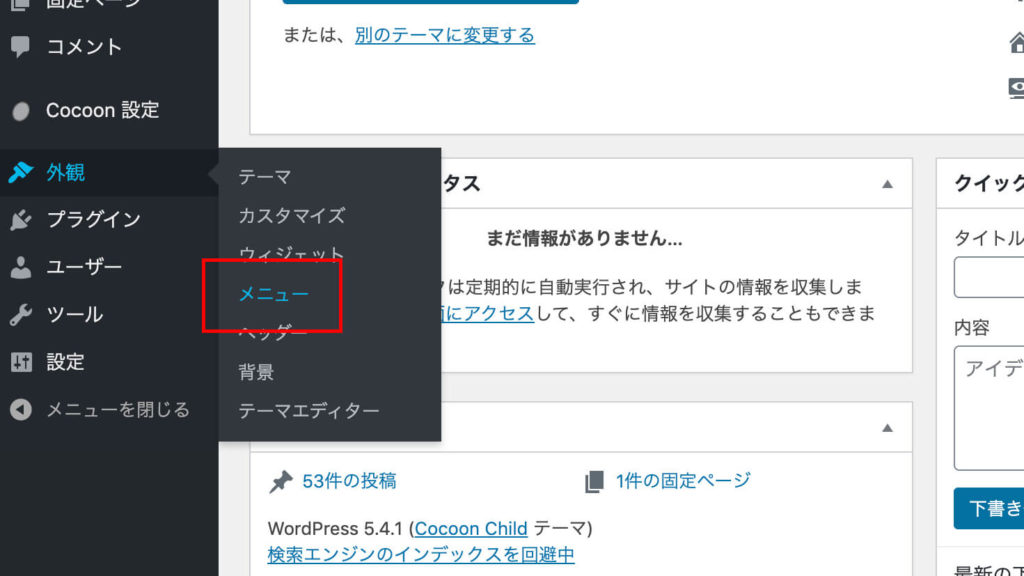
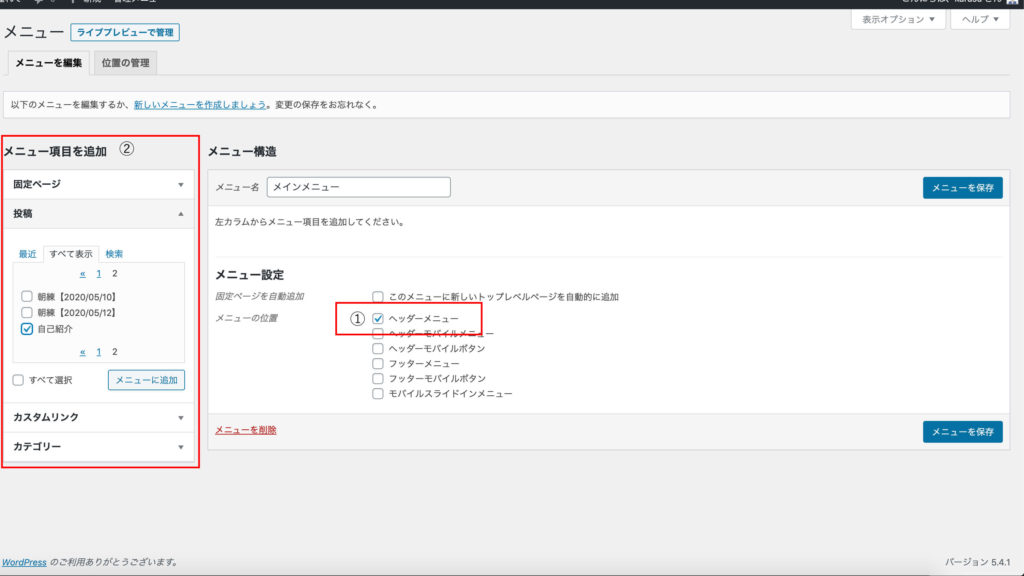
はじめに、WordPressの管理画面から「外観」→「メニュー」を選択します。

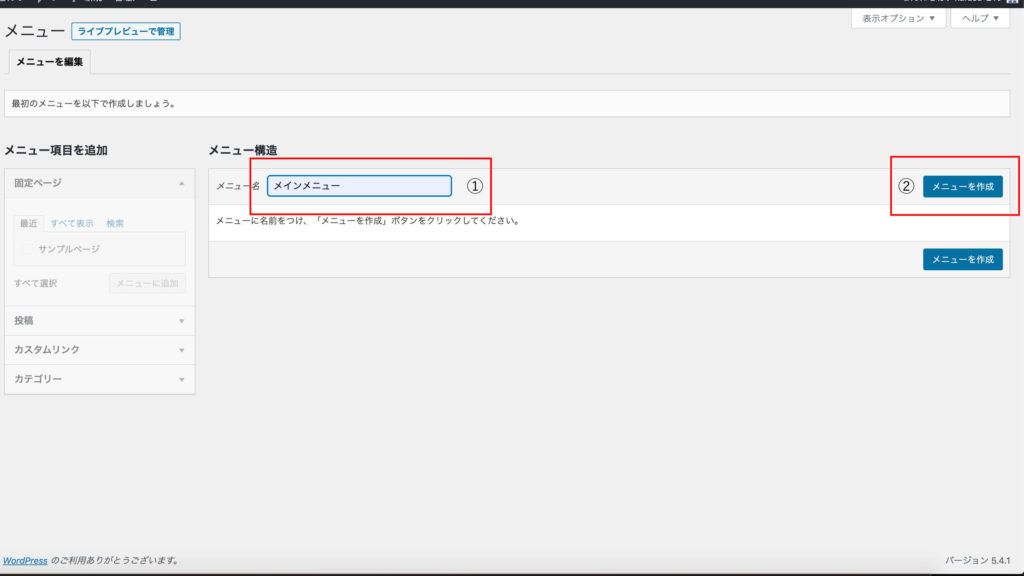
「メニュー」画面が表示されるので、「メニュー構造」の「メニュー名」に「メインメニュー」と入力し、「メニューを作成」をクリック。

「メニュー設定」の「ヘッダーメニュー」にチェックを入れましょう。
「メニュー項目を追加」の中からヘッダーに表示させたいメニューを選びましょう。
「カテゴリー」から選ぶことが多いと思いますが、個別記事のリンクを表示させたい場合は「投稿」の中から選択することができます。

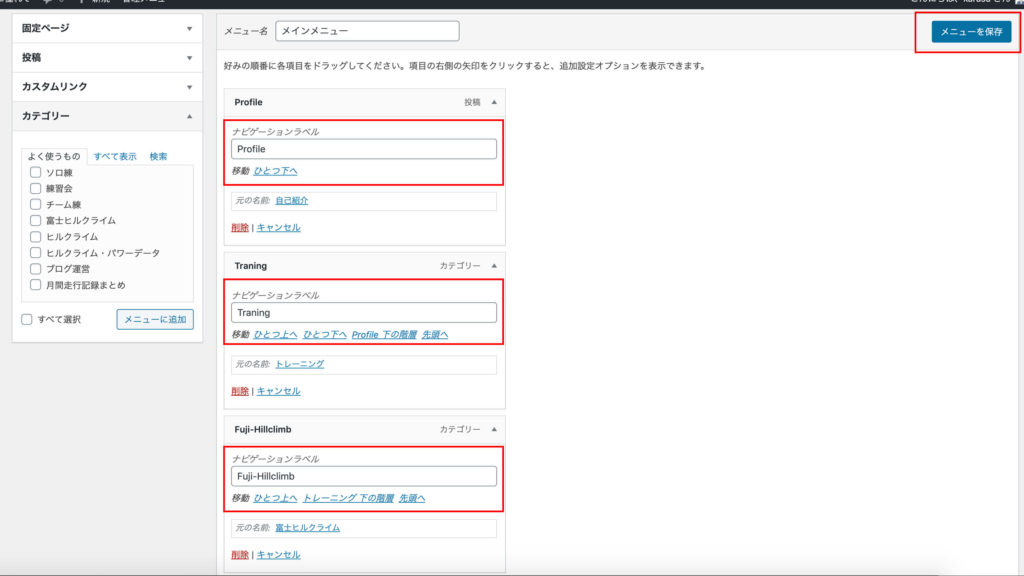
ヘッダーに表示させたいカテゴリーや記事を選択したら、「ナビゲーションラベル」の文言をカスタマイズしましょう。(もちろんそのままでも大丈夫です)
「メニューを保存」をクリック。

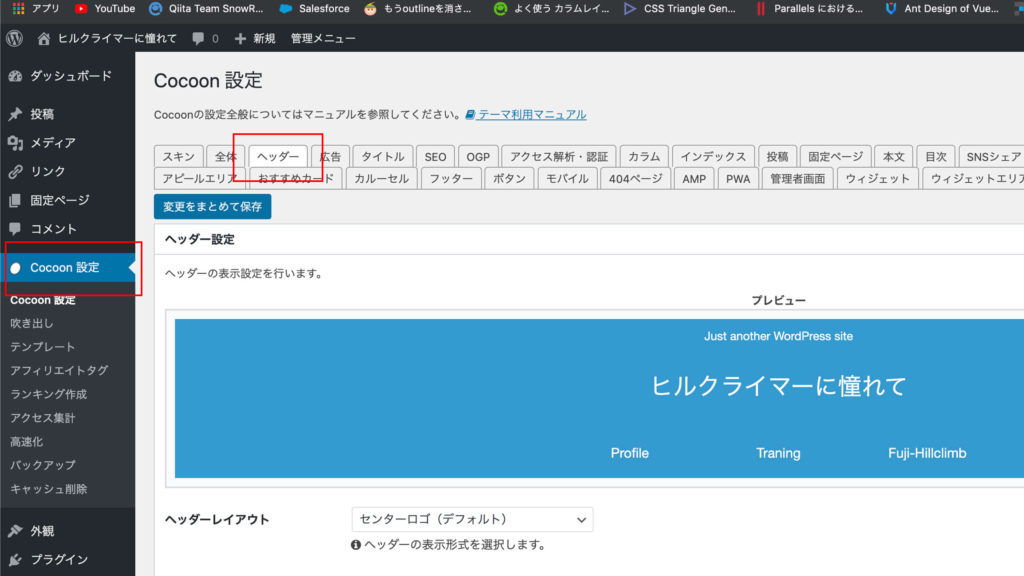
「Cocoon設定」→「ヘッダー」の順に選択。

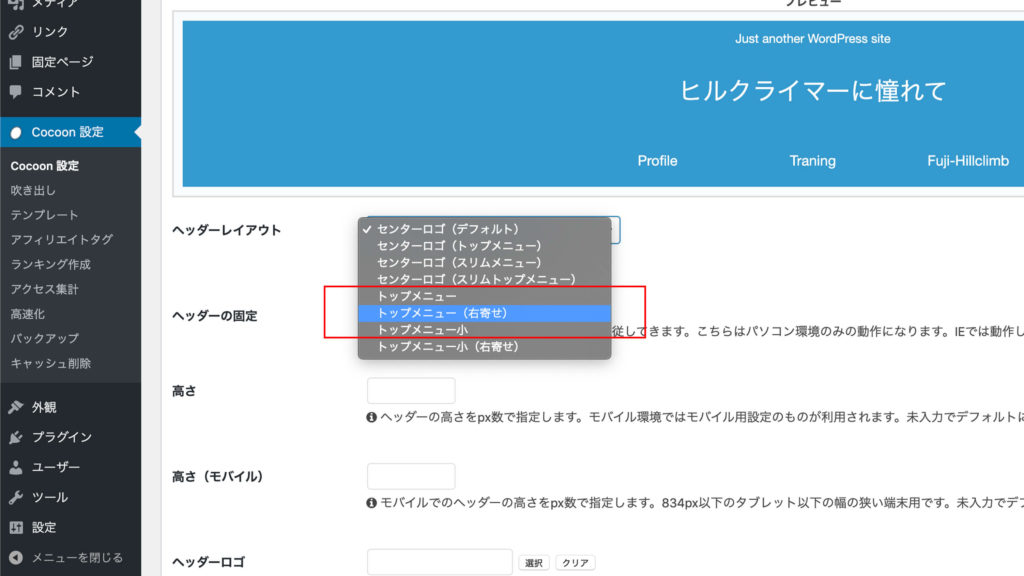
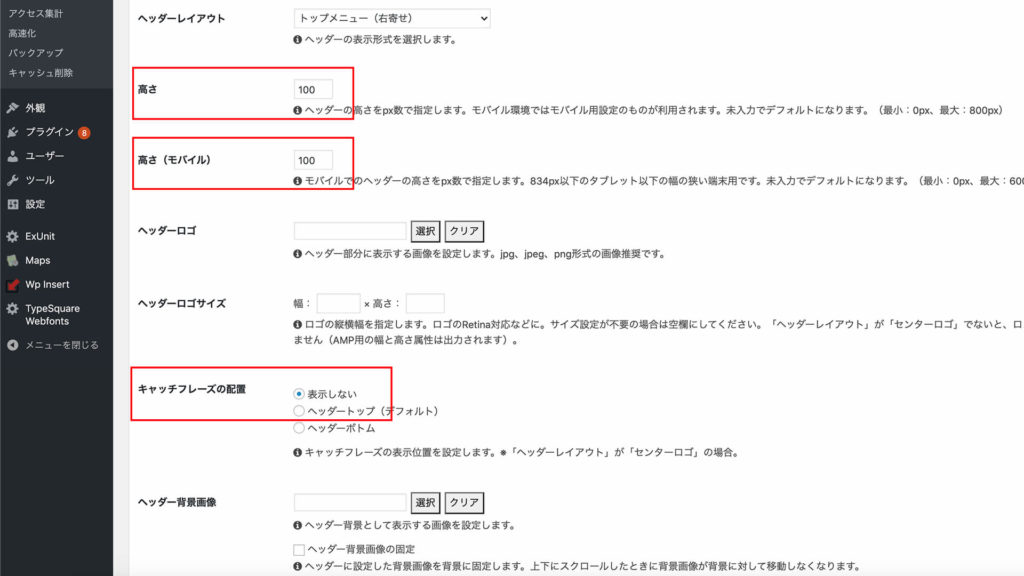
「ヘッダー設定」→「ヘッダーレイアウト」の中から選択します。
今回は「トップメニュー(右寄せ)」を選択。

ヘッダーの高さを調整します。
今回は「高さ」「高さ(モバイル)」の両方とも「100」を入れます。
「キャッチフレーズの配置」は「表示しない」を選択します。

「ヘッダー全体色」の「ヘッダー全体背景色」と「ヘッダー全体文字色」を選択します。
今回はヘッダー全体背景色は青ベースの「#3399cc」、ヘッダー全体文字色は白色の「#ffffff」にしています。
(「Cocoon設定」→「全体」のキーカラー設定で「サイトキーカラー」「サイトキーテキストカラー」を設定している場合は、こちらの設定はなくても大丈夫です。)

下にスクロールして「変更をまとめて保存」を選択。
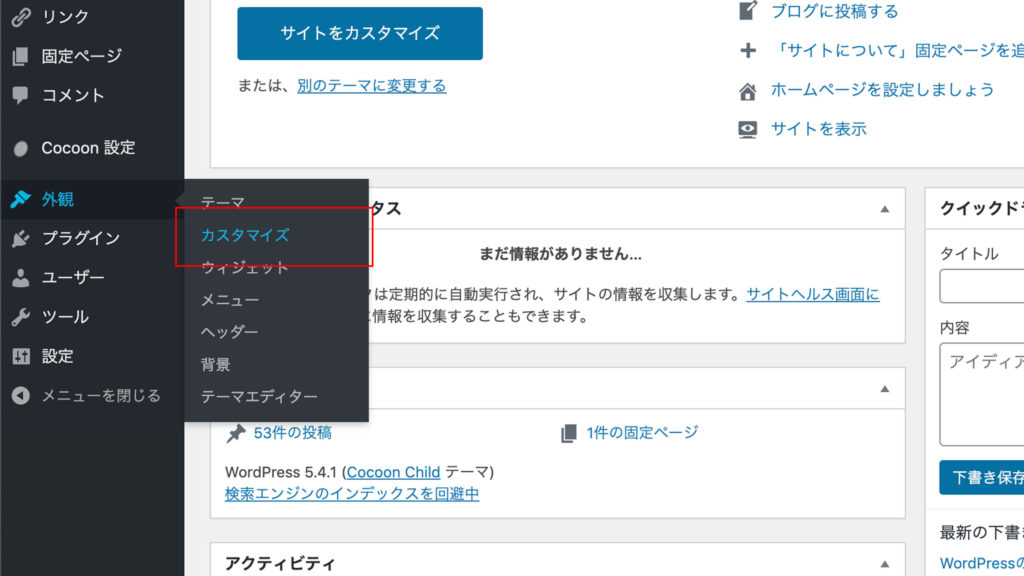
続いて、「外観」→「カスタマイズ」を選択。

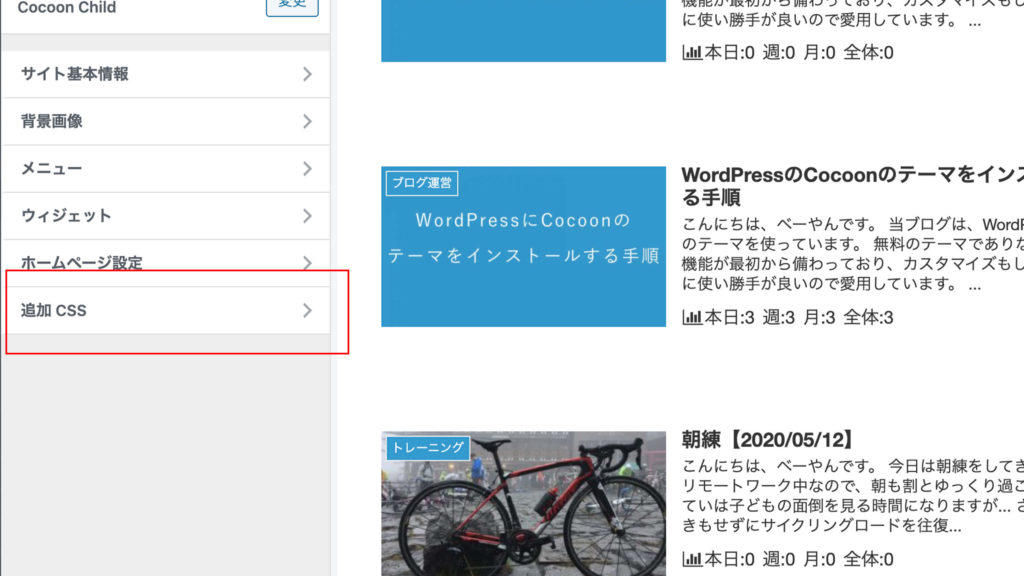
「追加CSS」を選択。

/* ヘッダーメニューのカスタマイズ */
.item-label {
font-size: 20px;
letter-spacing: 0.5px;
}
/* ヘッダーメニューのテキストにカーソルが当たった時のカスタマイズ */
.navi-in a:hover {
background-color: transparent !important;
}
/* レスポンシブで見たときにヘッダーのロゴが上下中央に来るようにカスタマイズ */
@media screen and (max-width: 834px) {
.header-container-in.hlt-top-menu #header .header-in {
display: flex;
align-items: center;
}
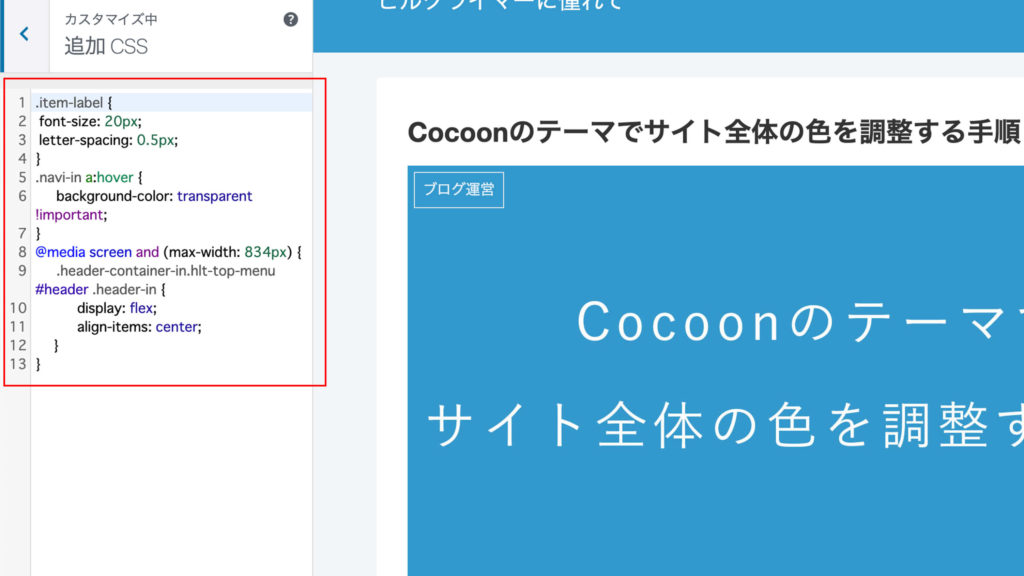
}上記のコードを入力。
(こちらをそのままコピペするだけで大丈夫ですが、ご自身で他にCSSを設定している場合や適用しているスキンいよってはうまくいかない可能性もあります。)
少しだけ解説しておきます。
font-sizeは文字の大きさ
letter-spacingは文字の間隔
background-colorは背景色
このあたりはお好みで変更していただければと思います。

「公開」をクリックして、設定は完了です!
サイトを見てみるとヘッダーがロゴが左に、メニューが右側に配置されていると思います。

ヘッダーの文字のサイズはお好みで調整してみてください。
Cocoonのテーマのヘッダーをカスタマイズする手順は以上です。
最後までご覧いただきありがとうございました。
それでは。





コメント