こんにちは、ベーやんです。
当ブログは、WordPressのCocoonのテーマを使っています。
無料のテーマでありながら、豊富な機能が最初から備わっており、カスタマイズもしやすく、非常に使い勝手が良いので愛用しています。
今回は、このCocoonのテーマをインストールする手順を紹介したいと思います。
Cocoonのホームページからテーマをダウンロードする
まずはCocoonのテーマをダウンロードする必要があります。
Cocoonのホームページからダウンロードします。

はじめに「Cocoonテーマをダウンロード」をクリックします。

次に「Cocoon子テーマをダウンロード」をクリックします。

WordPressの管理画面でテーマをインストールする
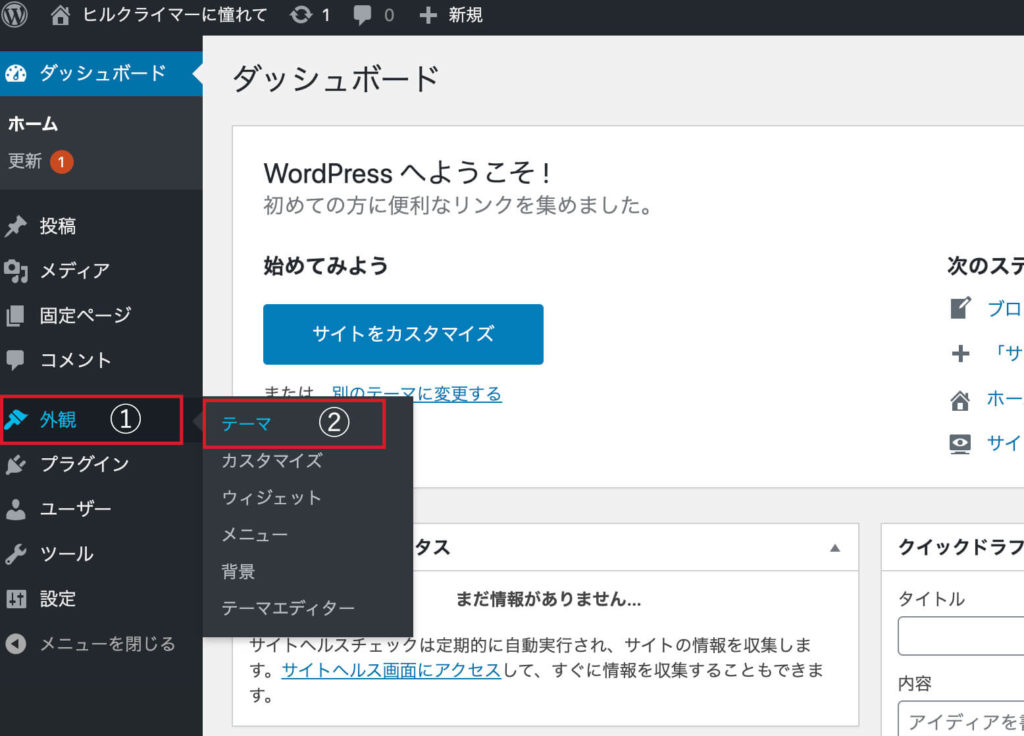
次はWordPressの管理画面に戻り「外観」→「テーマ」を選択します。

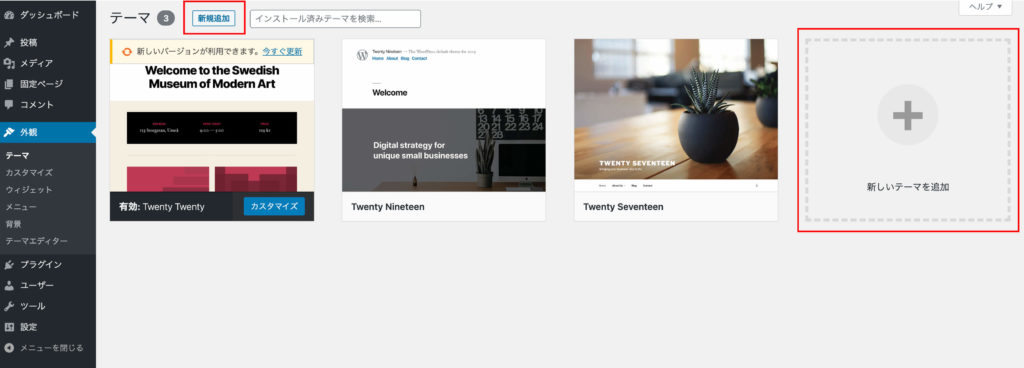
「新規追加」または「新しいテーマを追加」をクリックします。

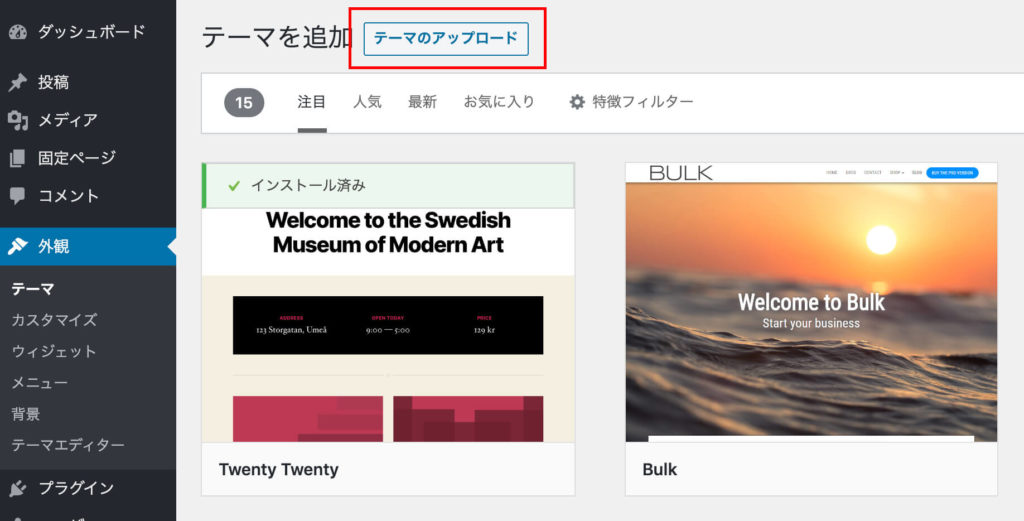
「テーマのアップロード」をクリックします。

「ファイルを選択」をクリックします。

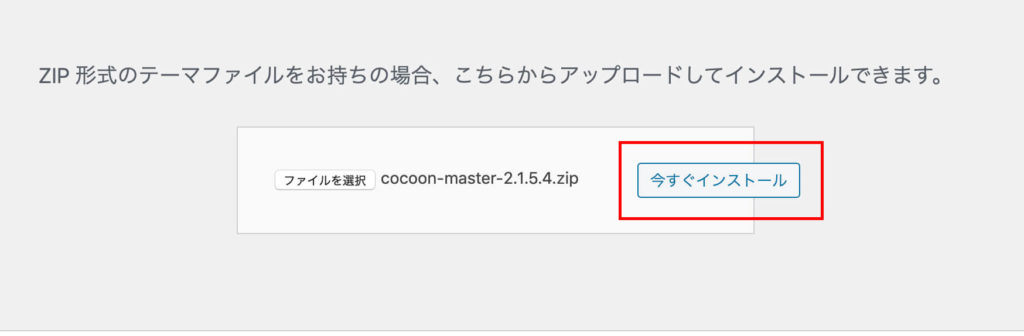
先ほどCocoonのホームページからダウンロードした「Cocoon-master.zip」ファイルを選択しましょう。

「今すぐダウンロード」をクリックします。

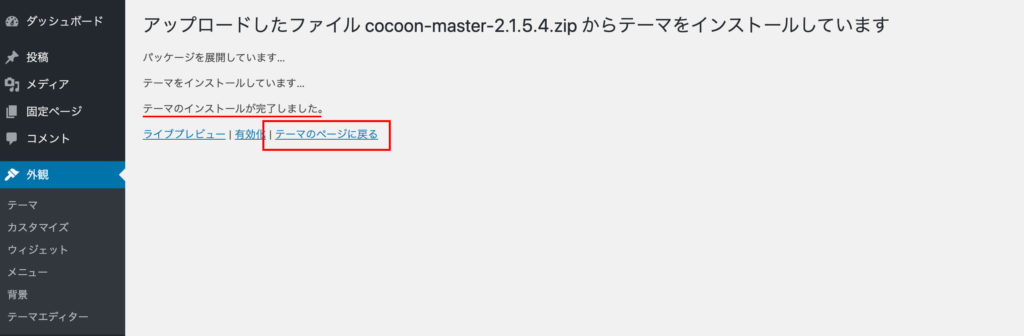
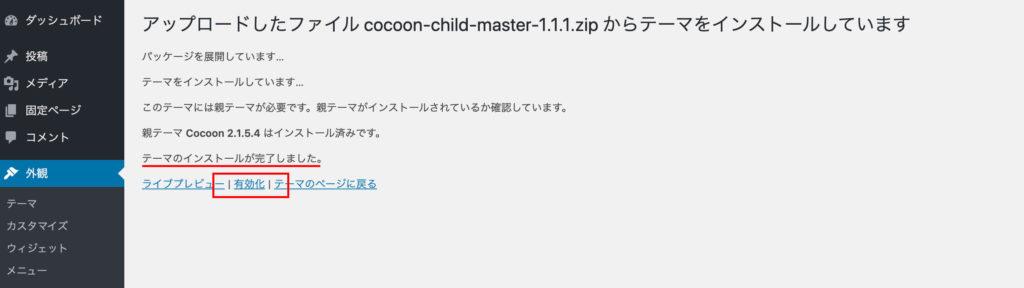
インストールが始まり「テーマのインストールが完了しました」と表示されたらインストール完了です。
「テーマのページに戻る」をクリックしましょう。

再度、「新しくテーマを追加」→「テーマのアップロード」→「ファイルを選択」を選択しましょう。
今度は、先ほどCocoonのホームページからダウンロードした「Cocoon-child.zip」ファイルを選択します。

今すぐインストールをクリックします。
再度インストールが始まり、「テーマのインストールが完了しました」と表示されます。
有効化をクリックしましょう。

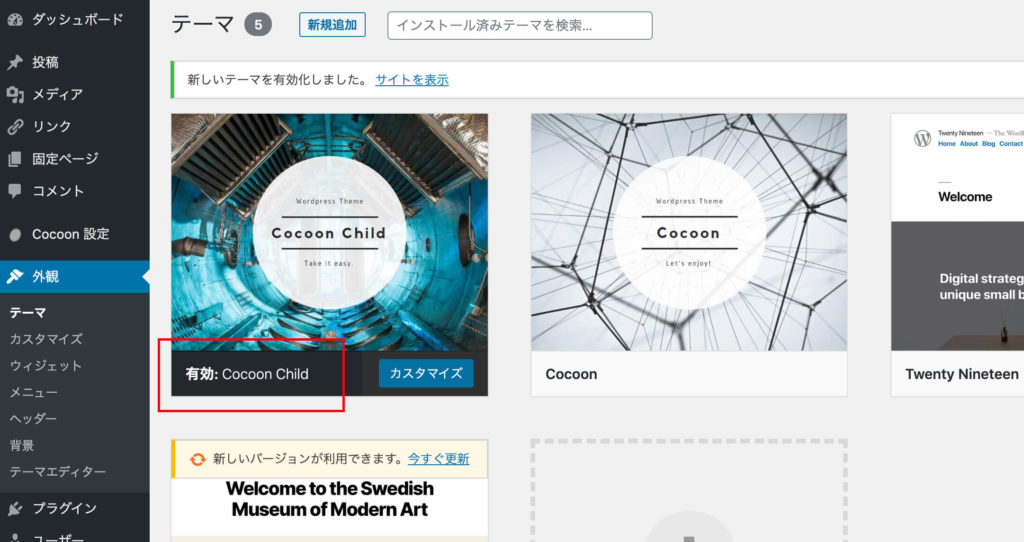
Cocoon Childのテーマが有効かされていることが確認できます。

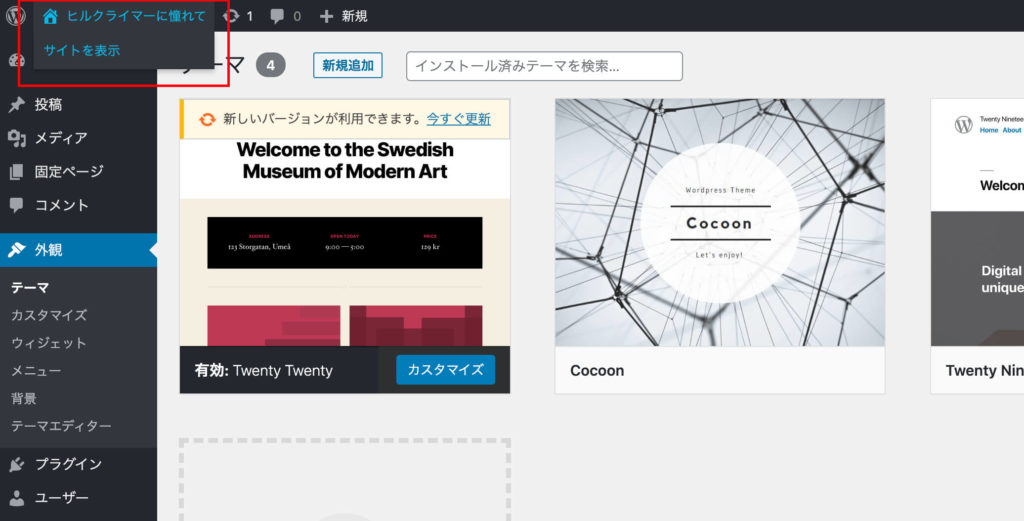
左上のサイト名にマウスカーソルを合わせると「サイトを表示」と表示されるのでクリックしてみましょう。

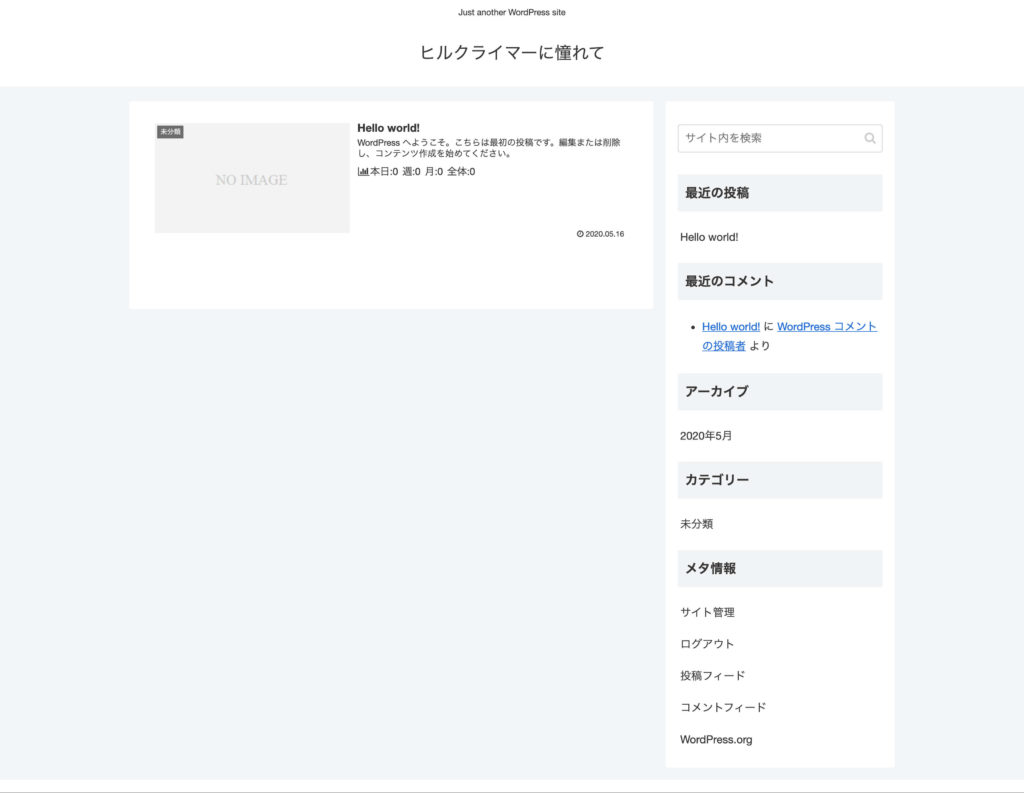
これでCocoonのテーマが適用されたサイトになりました!

あとは記事を書いたり、デザインを変更したり、楽しいブログライフの始まりです。
WordPressにCocoonのテーマをインストールする手順は以上です。
最後までご覧いただきありがとうございました。
それでは。
当ブログはエックスサーバー ![]() を使用しています。
を使用しています。



コメント