こんにちは、ベーやんです。
当ブログは、WordPressのCocoonのテーマを使っています。
無料のテーマでありながら、豊富な機能が最初から備わっており、カスタマイズもしやすく、非常に使い勝手が良いので愛用しています。
今回は、このCocoonのテーマでフォントサイズを変更する手順を紹介したいと思います。
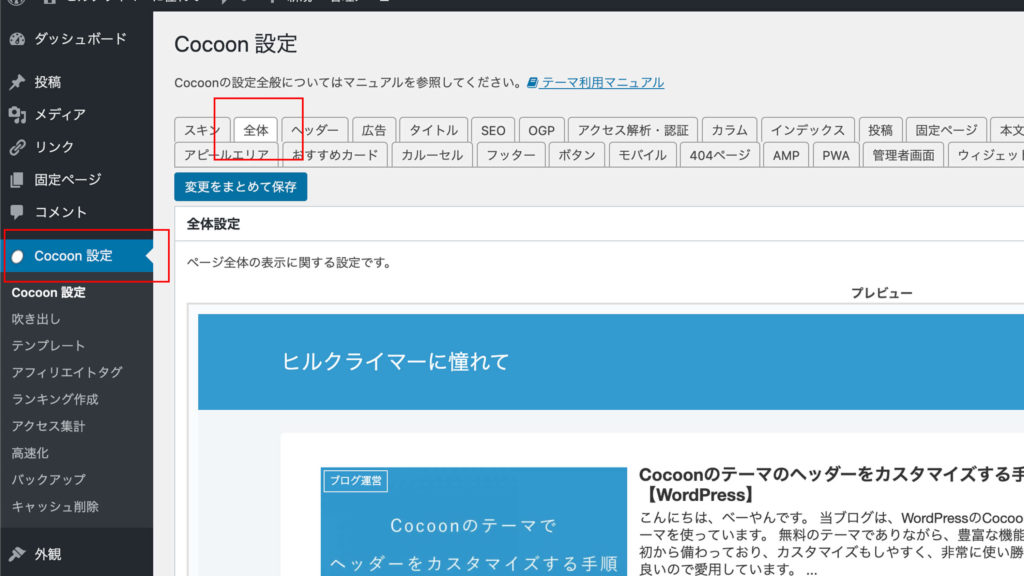
「Cocoon設定」から「全体」を選択。

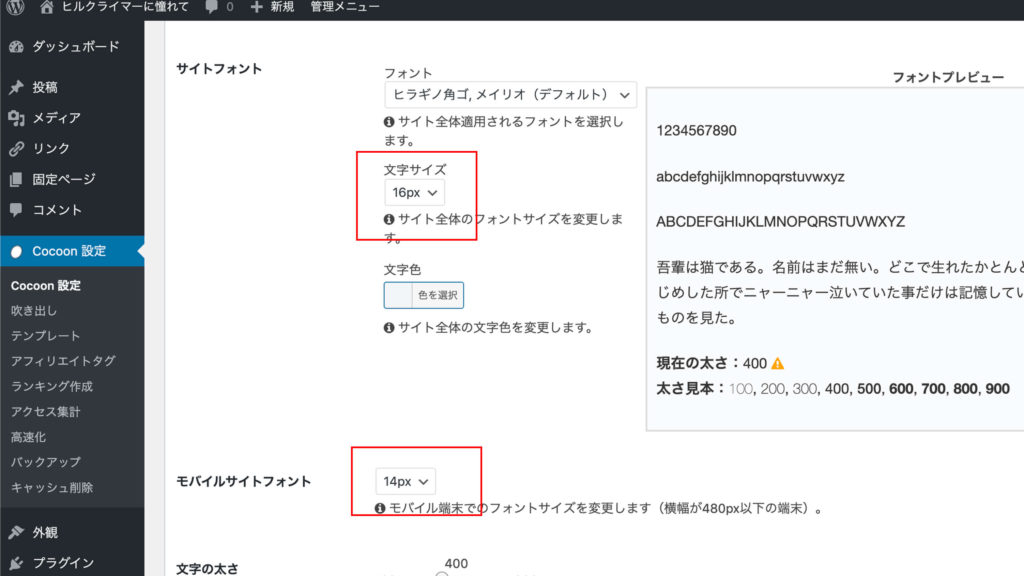
サイトフォントの文字サイズは初期設定では「18px」、モバイルフォントサイズは「16px」になっています。
サイトフォントとモバイルサイトフォントの「文字サイズ」を変更しましょう。

今回はサイトフォントは「16px」、モバイルサイトフォントは「14px」を選択します。
フォントサイズは「14px〜16px」の間で選ぶと読みやすくて良いと思います。
下にスクロールして「変更をまとめて保存」をクリックして設定完了です。
フォントサイズを比較できるようにサンプルのテキストを置いておきます。
「サンプルのテキスト、これは16pxです。」
「サンプルのテキスト、これは15pxです。」
「サンプルのテキスト、これは14pxです。」
Cocoonのテーマのフォントサイズを変更する手順は以上です。
最後までご覧いただきありがとうございました。
当ブログはエックスサーバーで運営中です。




コメント